Как сделать баннер в фотошопе онлайн. Бесплатный конструктор баннеров для соцсетей
С ростом популярности интернета появляется все больше рекламных площадок внутри сети, а конкуренция постоянно становится жестче. Чтобы привлечь посетителей и потенциальных клиентов на свой сайт, необходимо пользоваться передовыми рекламными методами. Один из самых простых и популярных методов на сегодняшний день - баннерная реклама. Поэтому если вы хотите рекламировать свой продукт, без собственного баннера не обойтись.
- Преимущества баннерной рекламы
- Создание баннера
- Об эффективности баннера и о партнерских программах
Рекламный баннер для сайта представляет собой гиперссылку на страницу сайта в виде небольшого текста или графического изображения. Размещают баннеры на страницах рекламных или партнерских ресурсов. Иногда размещают и на страницах своего сайта, чтобы увеличить посещаемость определенной страницы или раздела.
Говоря о преимуществах использования баннеров, стоит подчеркнуть, что данный вид рекламы связан с низкими тратами. Изготовление баннера не требует наличия глубоких знаний, его можно сделать своими руками. Являясь ненавязчивой, баннерная реклама может быть ориентирована как на узкий, так и на широкий круг потенциальных клиентов.
Создание баннера Рекомендуем курс по заработку в интернете:
Узнайте более 50 способов заработать в интернете, включая способы заработока при помощи тизерной рекламы
Рекомендуем курс по заработку в интернете:
Узнайте более 50 способов заработать в интернете, включая способы заработока при помощи тизерной рекламы
Убедившись в необходимости и полезности баннерной рекламы , возникает вопрос, как сделать баннер? Проще всего, обратиться к дизайнеру специалисту, который выполнит работу качественно и сэкономит личное время заказчика. Однако нынешние технологии позволяют создать баннер самостоятельно и даже в режиме онлайн.
Существует множество сайтов, которые предлагают бесплатное создание баннера по предложенным шаблонам. Самые популярные и удобные среди них: bannerovich, artbanner и Banner Fans.
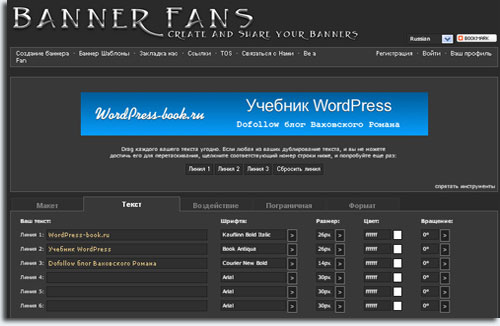
Наиболее простым, в то же время функциональным и понятным для начинающих дизайнеров является Banner Fans. Ресурс доступен на русском языке, перевод может быть немного нелитературным, но интерфейс все равно интуитивно понятен. Регистрация не обязательна, сохранить сделанный баннер можно без нее.
Баннер создается в режиме онлайн. Генератор сделан таким образом, что в верхней его части всегда видны результаты уже выполненных процессов по созданию. А в нижней части редактора находится панель с настройками. Пользователю доступны несколько базовых разделов:
- Макет. Раздел отвечает за фоны и размеры баннера. Конструктор опционально может подогнать размер выбранной картинки автоматически или предоставить данную возможность создателю баннера (вручную или из списка шаблонных размеров). Фоны, доступные пользователю, делятся на сплошные и градиентные. Кроме того, дизайнер может использовать собственные картинки для фона или выбрать предлагаемые фоны.
- Текст . В данном разделе можно добавить на баннер до 6 строк текста, каждая из которых поддается независимому редактированию. Ресурс предлагает сотни шрифтов на выбор.
- Воздействие . Отвечает за эффекты текста (тень, цвет, прозрачность, контур и т.п.).
- Пограничная . Этот раздел предоставляет опцию выбора рамки для баннера. Можно оставить его совсем без рамки, либо выбрать из множества стандартных вариантов различных цветов и размеров.
- Формат . Позволяет выбрать нужное пользователю расширения для дальнейшего размещения баннера на любых сайтах.
После всех этапов обработки, баннер можно сохранить и использовать. Другие популярные ресурсы по онлайн созданию баннеров работают по схожему принципу.
Смотрите видео по теме:
Статичный баннер готов, но есть возможность анимировать его, сделав более заметным и привлекательным. Для этого существует удобный ресурс Gifovina. Предварительно создайте несколько разных картинок на сайте Banner Fans, после чего загрузите их в формате GIF на сайт Gifovina. Ресурс предложит несколько настроек, в которых можно отрегулировать скорость анимации, выбрать необходимые фоны, добавить немного эффектов, после чего анимированный баннер доступен для сохранения.
Весь процесс довольно прост даже для начинающих и занимает немного времени. Да, качество будет хуже, чем у профессиональных дизайнеров, которые пользуются сложным графическим софтом, но результат получается вполне приемлемый для первых шагов по раскрутке сайта.
Об эффективности баннера и о партнерских программах
Когда с графической составляющей покончено, остается вопрос, как сделать баннер эффективным ? Чтобы рекламировать успешно, важно помнить о некоторых нюансах:
Партнерка дает возможность привлечь клиентов малоизвестным компаниям, сэкономив деньги на полномасштабной раскрутке собственного сайта. Главное, найти подходящую партнерскую программу.
Все подобные программы делятся на виды, в зависимости от способа подачи информации и оплаты за свои услуги. Оплату могут взымать за каждый переход, показ или действие, а также за каждую продажу.
Таким образом, заказчик, разместивший баннер своего сайта на партнерскую программу, точно знает, сколько и за что он платит. Дешевле всего обойдутся клики и переходы, однако отдача от такой рекламы минимальна. Более эффективным вложением средств считается плата за действие (подразумевается регистрация, подписка на рассылку новостей сайта и т.п.), так как потенциальный клиент гораздо сильнее вовлечен в процесс. Такой вид рекламы подойдет для сайтов услуг и онлайн-игр.
Если сайт занимается реализацией физических товаров, то лучшее решение - использовать партнерскую программу, которая согласиться рекламировать баннер за процент от продаж.
Существуют также многоуровневые партнерки с развитой реферальной сетью, где выплаты происходят согласно иерархии.
Подводя итог, можно сказать, что баннерная реклама до сих пор является самой популярной и эффективной среди пользователей рунета. Несмотря на то что этот вид рекламы совсем не новый, но он доказал свою состоятельность и продолжает пользоваться спросом. Поэтому вы должны самостоятельно, без помощи специалистов знать, как сделать баннер.
Рано или поздно каждый начинающий веб дизайнер или владелец сайта приходит к мысли о том что ему необходима качественная и красивая реклама сайта. Для этого существует немало возможностей и инструментов. Но пожалуй самым традиционным и действенным способом такой рекламы (раскрутки) сайта является - баннерная реклама. Но здесь возникает вопрос, а как сделать баннер для сайта самостоятельно, так как на начальном этапе бюджет сайта сильно ограничен, и поэтому не каждый владелец готов заплатить фрилансерам за изготовление баннера. Оказывается, сделать баннер для сайта не такое уж и сложное дело и очень близкое по технологии с таким процессом как сделать шапку для сайта, при этом мы ведем речь о статичном баннере.
Итак, приступим, как сделать баннер для сайта. Для этого нам понадобится программа «Фотошоп», причем нет необходимости гнаться за самыми современными версиями, для нашей цели вполне подойдет и фотошоп 6-й версии. Кстати кто не знает, как сделать фоновое изображение для сайта, а так же шапку для вашего сайта может так же воспользоваться данной программой для этих целей.
Для того, что бы ответить на вопрос для сайта, необходимо открыв программу создать наш баннер точнее его основу. При этом следует помнить, что стандартные баннеры имеют несколько типоразмеров. Как правило, на сайтах применяются баннеры 468х60, 120х120, 100х100, а так же 88х31. Рассмотрим вариант изготовления баннера с размером 468х60.
После того как открыли программу нажимаем вкладку «файл» - «новый». После в открывшемся окне прописываем размеры (высоту 60 и ширину 468) при этом обязательно убедитесь в том, что единицами измерения являются пиксели. Разрешение ставим на значение 150 пикселей на дюйм, и выбираем прозрачный фон.
Далее необходимо на нашем баннере разместить картинку и текст. Но для начала зальем наш баннер нужным вам цветом. Для этого слева в панели инструментов выберите инструмент заливка, но перед этим обязательно выберете необходимый цвет (щелкаем левой кнопкой по верхнему квадратику цветности и в открывшейся палитре выбираем необходимый вам цвет). А вот теперь можно используя заливку закрасить фон баннера в выбранный цвет.
Теперь разместим картинку на баннере. Для этого сначала определитесь с картинкой, которую будете размещать. Желательно что бы она представляла не сложную фигуру и была если не логотипом, то максимально похожей на него (хотя многое зависит от задач которые стоят перед баннером). После того как картинку выбрали, кстати, она должна иметь расширение либо jpg либо gif, открываем ее в фотошопе. После этого подгоняем размер картинки под наш баннер. Для этого в основном меню выбираем вкладку «изображение»-«размер изображения». После чего в открывшемся окне необходимо задать высоту картинки в 60 пикселей при этом обязательно должна стоять галочка в поле «сохранять пропорции». Если же изображение имеет свой фон, то предварительно его необходимо вырезать и вставить в новое изображение с прозрачным фоном. После того как размер подогнали выбрав инструмент перемещение перетаскиваем изображение на наш баннер и размещаем там в необходимом нам месте.
Теперь нам необходим текст. Для этого выбрав инструмент «текст» вписываем необходимую нам фразу и размещаем простым перетаскиванием по картинке как нам необходимо. После этого остается выбрать в меню «сохранить для web» (сохранить как) и при сохранении выбрать формат изображения jpg.
Но многим баннера с текстом бывает мало желательно, что бы это был баннер ссылка. Как сделать ссылку для своего баннера и связать их. Для этого необходимо на сайте который разместит ваш баннер написать следующий код (это можно сделать и в типа дримвевер) < а href="URL ВАШЕЙ СТРАНИЧКИ">< img srс=" URL БАННЕРА " >< /а>. для того чтобы определить " URL БАННЕРА " необходимо знать как добавить баннер на сайт и куда.
Во и все ваш баннер готов и теперь вы не задаете себе глупый вопрос как сделать баннер для сайта. Кстати используя баннеры, но не статичные, а основанные на флеш-технологии можно заметно разнообразить страницы вашего сайта и придать ему вид типа как красивые флеш сайты.
На определенном этапе развития интернет-проекта ему может понадобиться свой собственный баннер. Например, для продажи своих или партнерских информационных продуктов (об этом виде заработка я писал в статье " "), раскрутки бренда, привлечения трафика и так далее.
На первый взгляд может показаться, что для создания полноценного баннера профессионального уровня необходимо иметь дизайнерские навыки или, по меньшей мере, уметь хорошо рисовать. Ничего этого в условиях современного развития компьютерных технологий не требуется. Даже если владелец сайта в школе получал по рисованию одни двойки, создать отличный, персонализированный, уникальный и привлекательный веб-баннер можно буквально за несколько минут. А если затратить на это немного больше времени, собственноручно состряпанный медиа-плакат не будет уступать профессионально выполненным дизайнерским работам.
Что включает в себя веб-баннер:
Главное, баннер должен создаваться с таким расчетом, чтобы пользователь был привлечен его красивым изображением, прочитал сопроводительный рекламный текст и был воодушевлен кликнуть по его поверхности, чтобы узнать подробности. От привлекательности изображения мини-плаката и от содержащейся интриги в сопроводительном тексте, зависит число переходов по баннеру и, соответственно, процент продаж рекламируемого продукта.
Распространенные типы баннеров1. Статический плакатЧтобы создать простой статический баннер для сайта, достаточно любого графического редактора с опцией добавления текста. Затем остается только разместить картинку на веб-странице и добавить к ней гиперссылку.
2. СлайдерПредставляет собой последовательность автоматически переключающихся картинок. Посетитель может самостоятельно перелистывать картинки, нажимая на кнопки вперед и назад..
Для создания слайдера любого размера на сайте WordPress рекомендую использовать плагин .
3. GIF-анимацияГрафическое анимированное изображение формата gif. Похоже на упрощенную мультипликацию. От полноценного мультфильма отличается небольшим количеством склеенных в кольцо изображений. Один из самых популярных форматов создания веб-баннеров.
4. Flash-анимацияСледующий этап приближения к мультипликации. Анимация на основе Flash-технологии, разработанной компанией Adobe.
Flash-ролик весит совсем немного и не замедляет загрузку страниц сайта. Поэтому и пользуется большой популярностью. Выглядит очень эффектно и привлекательно. Но есть серьезная проблема – многие ведущие компании-разработчики не включают поддержку Flash в свои продукты и потому не все операционные системы способны отображать файлы такого формата. Это означает, что изрядная часть мобильных пользователей не увидят Flash-баннеры на своих смартфонах и планшетах. А ведь владельцы мобильных девайсов являются самыми конверсионными пользователями.
1. Онлайн-сервисыСпециализирующиеся по созданию баннеров онлайн-сервисы предлагают услуги по полуавтоматическому созданию таких мини-плакатов практически любого формата. В зависимости от качества услуг такие сервисы могут быть как абсолютно, так и условно-бесплатными.
Представлю два бесплатных, понравившихся мне сервиса.
Banner FANS
Bannerfans.com - сервис для создания статических баннеров, переведен на русский язык, что приятно и облегчает работу. Вы можете создать баннер с нуля или переделать под свои нужды из предложенных шаблонов.
На каждой вкладке множество опций, разобраться в которых не составит труда.
Для текстового объявления доступен богатый набор шрифтов, но кириллицу поддерживают только из семейства Stock.
Удобный сервис, позволяющий быстро создать простой и без излишеств баннер для своего сайта.
Гифовина
Gifovina.ru - этот сервис тоже предельно прост в работе, и, в отличие от предыдущего, может создавать анимационные: баннер, аватарку или слайд-шоу со сменой картинок. Просто добавьте картинки в очередь нажав на кнопку "Добавить кадр ".
Недостаток сервиса в том, что исходные картинки для анимации должны быть приготовлены заранее.
2. Специальный софтПользоваться услугами онлайн-сервисов не всегда удобно. То сервис оказывается слишком дорогим, то его функции не будут подходить под ваши задачи, то еще что-то не устраивает. Альтернатива - скачать программу, специально приспособленную для разработки баннеров.
В таких программах можно использовать: пошаговый мастер, обширные базы готовых шаблонов, разнообразные инструменты для кастомайзинга и так далее.
Предлагаю вашему вниманию две программы, которыми время от времени пользуюсь сам.
Ulead Gif Animator
Эта программа по праву пользуется всемирной популярностью. Разобравшись в ее несложном интерфейсе, вы без труда создадите красивый анимированный баннер для своего сайта или даже небольшую презентацию своего продукта.
Работа со слоями (как в фотошопе), многочисленные инструменты и эффекты вполне позволяют это осуществить.
Я заменил текст бегущей строки шаблонного баннера программы, и вот что у меня получилось:
Easy GIF Animator Pro
Этот софт проще, чем предыдущий.
После запуска программы откроется окно мастера, предлагающего в несколько шагов создать анимированный баннер или кнопку. Вам будет предложено выбрать размер баннера, затем его цвет или свою фоновую картинку, и на последнем шаге ввести три текстовых объявления, которые будут менять друг друга в соответствии с выбранным эффектом.
Вот мой баннер, созданный в Easy GIF Animator Pro менее чем за минуту:
Баннеры в обеих программах оптимизируются автоматически без потери качества, что, несомненно, большой плюс в их пользу.
3. Заказать дизайнерской студии или фрилансеруЭто вариант для богатых эстетов, которые имеют четкие представления того, как должен выглядеть и какую степень интерактивности будет иметь готовый баннер.
Результирующий продукт определяется полетом фантазии дизайнера и суммой, которую готов заплатить заказчик.
Хорошего исполнителя заказа вы быстро найдете на биржах фриланса, например таких как frilans.ru.
4. Вручную в графическом редактореПользователь часто просто не догадывается, что графическая программа, установленная на его компьютере, уже имеет встроенные опции для создания баннеров, в том числе и анимированных.
Представлю вашему вниманию несколько видеоуроков о том, как создать баннер для своего сайта в разных графических редакторах, а вы выберите для себя самый подходящий вариант.
ФотошопСамый мощный редактор для выполнения любых задач, но и самый сложный и дорогой. При наличии установленной программы и по наглядному примеру в видеоуроке вы свой баннер создадите без особых хлопот.
Microsoft Power PointПрограмма, входящая в установочный пакет Microsoft Office. Высока вероятность того, что она у вас уже установлена вместе с Microsoft Office Word.
В видео наглядно показан процесс создания баннера по одному из многочисленных шаблонов. Пользователю нужно выбрать желаемый образец и затем заполнить поддающиеся модификации формы желаемым материалом.
Paint.netБесплатный и довольно популярный графический редактор. Отличная замена платным программам для выполнения работ с графическими изображениями.
Довольно простая задача, но у многих начинающих веб-мастеров возникает затруднение при ее решении.

После загрузки в настройках отображения файла в поле «С сылка » выберите «Произвольный URL » и в поле ниже вставьте свою ссылку.
После вставки баннера в запись, в режиме «текст » вы получите его HTML код, который можно разместить в любой части своего или сайта-донора.

Обновлено: Апрель 25, 2017 автором: Роман Ваховский
Здравствуйте дорогие читатели сайта. Сегодня разберем несколько популярных онлайн сервисов для создания баннера для сайта. Постараемся выбрать оптимальный конструктор для работы, в котором будут совмещены бесплатные функции и русскоязычный интерфейс. Разберем их достоинства и недостатки. В следующих статьях речь пойдет о , в которых вы убедитесь на примерах, что пользоваться онлайн-редакторами гораздо удобнее.
BannerBOO – онлайн-конструктор html5 баннеровЭтот онлайн редактор предлагает возможность создавать баннеры html5 . Оформление главной страницы располагает пользователя к дружественному общению с сервисом. Она оформлена в виде landing page страницы. Все интуитивно понятно, что добавляет плюсов этому редактору.
Представлено два основных языка интерфейса: русский и английский. Можно просмотреть примеры готовых баннеров, нажав на кнопку «Галерея» или выбрать «Подробнее» , чтобы узнать о возможностях онлайн конструктора баннеров. Кроме этого, на стартовой странице можно ознакомиться с тарифными планами, выбрав меню «Цены» , создать баннер онлайн, прочитать блог компании, познакомиться с готовыми шаблонами html5-баннеров.

BannerBOO предлагает своим клиентам два тарифных плана:
Можете сами ниже сравнить возможности тарифов:

Преимущества :
Минусы бесплатного создания онлайн html5 баннера в этом конструкторе:
Banner Fans () – этот редактор выделяется большой функциональностью и удобством создания баннера. На главной странице представлен макет, который будет изменяться при каждом внесении изменений в шаблон. Стартовая страница мрачная, но мы пришли сюда не любоваться ей. Изначально этот ресурс англоязычный, но со временем появилась поддержка многих языков. Выбор языка находится в верхнем правом углу (указан стрелкой на скрине внизу). Хочу сразу заметить, перевод отвратительный, складывается впечатление, что переводили Google переводчиком.

Рассмотрим меню:
Любое изменение в настройках можно посмотреть, нажав на кнопку «Изменить баннер» . Эти кнопки находятся внизу окна. Здесь можно сохранить его, получить код для вставки на сайт, скачать в виде файла. Хотите создать новый баннер, кнопка «Начать новый» и откроется новый макет.
Недостатки:
Достоинства:
Canva () – онлайн сервис для создания бесплатного баннера сайта. На главной странице предлагается выбрать тип:

В зависимости от выбранного типа будут предлагаться соответствующие шаблоны для создания баннера . Canva предлагает больший выбор макетов. Достаточно кликнуть на один из них, и он будет доступен для редактирования. Выбираем любой из элементов, размещенных на шаблоне (двойной клик на нем) и его можно изменять. Это касается как картинок, так и текста.

В левой части представлено меню:
Canva.com имеет и платные возможности . Для изменения размера макета нужно оформить подписку на месяц. Стоимость 12,95%. На год – дешевле. Заплатив, вы получаете определенные преимущества. Но и без них, можно создать баннер бесплатно онлайн, используя халявные функции конструктора .
Достоинства :
Недостатки :
Мы выпустили новую книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».
Подписаться

Как правило, любой веб-проект создается для того, чтобы на нем зарабатывать. Иначе вся деятельность в интернете теряет смысл. Одним из способов заработка является размещение рекламы на своем сайте. Рекламодатель разрабатывает и размещает свою рекламу на чужом веб-ресурсе за плату для того, чтобы продвинуть товар или услугу.
Что такое рекламный баннер на сайтеЭто прямоугольный блок с неподвижной или анимированной картинкой (текстом). Обычно после клика на него пользователь отправляется на веб-страницу рекламодателя.
Немного историиВпервые интернет-баннер увидел свет в 1994 году: он перекочевал в Сеть из печатных СМИ. В дальнейшем данный маркетинговый прием стал развиваться: создавались целые страницы, сверху донизу заполненные агрессивной рекламой. Со временем посетитель привык не обращать внимания на ее обилие - перенаполняемость веб-сайтов рекламой стала считаться дурновкусием.
Как работает рекламный баннер на сайтеНовые клиенты и покупатели
В данном случае важно не количество перешедших людей, а качество целевой аудитории. Например, интернет-магазину пуховых платков нужны не просто любопытные посетители, а покупатели. И логичнее размещать рекламу на женских веб-проектах, форумах, новостных ресурсах. Особенно востребованы платки будут в зимнее время и перед праздниками. Поэтому сезонность медийной рекламы в данном случае - это период осень-зима.
Прирост трафика
Иногда веб-ресурсы обмениваются тематическими медийными материалами для того, чтобы привлечь новых посетителей. Администратор может разместить баннеры со ссылками на страницы своего же сайта. Это делается для того, чтобы завладеть вниманием посетителя к какому-либо важному тексту.
Преимущества данного маркетингового приема- Статические - одна картинка.
- Динамические - смена изображений, движущиеся элементы.
- Видео - ролик проигрывается при наведении мышкой или при клике.
- Простая статическая картинка в растровой графике (JPG, GIF, PNG и т.д.).
- GIF-анимация - сменяющие друг друга рисунки в растровой графике.
- Flash-анимация - применяется векторная графика, плавная смена элементов, интересные эффекты, может накладываться звук.
Слишком «тяжелые» изображения значительно замедляют загрузку веб-страницы, что отрицательно сказывается на поведении посетителей и доверии поисковых систем. GIF-анимация и Flash обладают большим весом, по сравнению со статичной картинкой, поэтому перенасыщать страницу подобными медийными материалами не рекомендуется. А вот на «легкую» статичную картинку посетители почти не обращают внимания и не кликают на нее, считая изображение одним из красочных элементов страницы.
По размерамРазмер баннера для сайта может быть любым. Главное, чтобы он динамично вписывался в дизайн, не был навязчивым. Если у пользователя интернета на показ рекламы стоит фильтр, то следует предусмотреть вставку специальной картинки-заглушки аналогичного размера. Но существуют стандартные размеры в пикселях, которые мы рассмотрим ниже.
- 728х90 - «Доска почета».
- 468х60 - «Горизонтальный».
- 336x280, 300х250, 300х600, 240х400, 180х50 - «Прямоугольные».
- 300х600, 120х240 - «Вертикальные».
- 120х600, 160х600 - «Небоскреб».
- 250х250 - «Квадрат».
- 125х125, 120х90, 120х60 - «Кнопки».
- 88х31 - «Полоса».
Почти все вышеперечисленные размеры доступны для размещения в Яндекс.Директ и Гугл Адвордс.
Как сделать медийную рекламу эффективнойЛюбой аляпистый блок на веб-ресурсе - это еще не интернет-баннер. Дизайнер должен разместить в небольшом прямоугольнике основную суть о товаре или услуге и одновременно побудить человека кликнуть.
Признаки качественного интернет-баннераНемаловажно также место размещения и размеры медийных материалов.
- Чем крупнее картинка - тем вероятнее клик по ней.
- Самым лучшим размером блока считается 240х400.
- Верхний левый угол и шапка веб-сайта - именно отсюда взгляд посетителя начинает скольжение по странице.
- Верх сайта - самое эффективное место.
Анимационные блоки привлекают внимание, если даже они размещены в самом низу.
- Красный - цвет решительности, побуждения. Но его переизбыток может вызвать агрессию к ТиУ. Его оттенки (пурпур, бордо, розовый) менее агрессивны, но также успешно применяются. Красный в сочетании с черным позволяет подчеркнуть важность чего-либо.
- Оранжевый - хорошее настроение, побуждение к действию. Считается самым эффективным в рекламе, но плохо подходит для фона.
- Желтый - радость, настраивает на коммуникабельность, прекрасно сочетается с черным.
- Зеленый - свежесть, тонус, здоровье. Прекрасно подходит для фона, применяется чаще в медицинских ТиУ.
- Синий - покой и нежность.
- Фиолетовый - таинство и торжественность какого-либо события. Подчеркивает оригинальность ТиУ.
- Серый - самый умеренный цвет, ни у кого не вызывает отторжения.
- Белый - чистота. Если неагрессивный баннер имеет белый фон, то он не вызывает эмоций.
- Черный - не подходит для фона, но незаменим как цвет шрифта.
Картинка только «цепляет» внимание. На медийном блоке важен именно текст, поэтому учитывайте следующие рекомендации:
- Обращайтесь к вашей целевой аудитории.
- Придумайте интересный заголовок.
- Текст должен намекать о вариантах решения проблемы.
- Он должен интриговать, вызывать любопытство.
- Должен описывать интересный сюжет, как в любом рекламном ролике.
- Должен иметь связь с графикой на кадрах.
- Слова «Вход» или «Нажимай» побуждают к действию.
- Слово «Бесплатно» интригует каждого.
- Текст должен занимать до 20% от пространства прямоугольника.
- Любые цифры вызывают доверие.
- Если у вас есть логотип - не забывайте про него.
- Оформление шрифта в виде подчеркнутого голубого текста побуждает пользователя кликнуть на ссылку.
- Используйте элементы дизайна от Windows - на такие баннеры чаще кликают.
- Не применяйте мигающий, а также черный или красный фоны.
- Смена изображений не должна быть слишком быстрой. Человеку нужно успеть понять ваш посыл.
- Если фон прямоугольника белый - обведите его рамкой.
- Забудьте про курсив, мелкий шрифт и слова, написанные кричащими заглавными буквами.
- Рекламный материал должен повторять стилистику рекламируемого интернет-проекта.
- Эротический контекст всегда увеличивает кликабельность (применимо не для всех рекламодателей).
- Изображения людей привлекают внимание.
- Создавайте в анимированном блоке не более 4 кадров.
- Общее время прокрутки анимации - не более 5-6 секунд.
- Если медиа-реклама всплывает и навязывается, то пользователь ее закрывает.
- Рекламный материал должен вести на страницу, которая более полно раскрывает его суть.
В зависимости от формата применяется соответствующее ПО для создания материала. Если для разработки статики подойдет любой графический редактор, то для разработки анимации необходимо специализированное ПО.
- ADOBE PHOTOSHOP - платная. Самый мощный графический редактор. Поддерживает множество форматов, инструментов, позволяет использовать разные спецэффекты и добиваться высокого качества изображений.
- EASY GIF ANIMATOR - платная. Выдает GIF или AVI-формат, позволяет работать как с анимацией, так и со статикой. Предусмотрены красивые эффекты, смена кадров, обладает большим набором инструментов. Доступно 20 открытий для бесплатного тестового применения.
- BANNER MAKER PRO - платная. Понятный интерфейс, простые функции, любые размеры создаваемых материалов, высокое качество готовой продукции.
- ARTWEAVER - условно-бесплатная. Российская программа, графический редактор, имеет множество инструментов для обработки изображений. Можно бесплатно работать с базовым набором функций.
- ULEAD GIF ANIMATOR - условно-бесплатная. Более 15 плагинов, удобная раскадровка, синхронизация с «Фотошопом», сохранение во многих форматах. Можно сохранить материал в HTML.
ADOBE FLASH CS5 PROFESSIONAL - условно-бесплатная. Сильная программа для разработки FLASH-анимации. Имеет встроенный функционал для производства FLASH-роликов, сотни плагинов, «живую» анимацию, добавление музыки, поддерживает формат FLA. Имеет тестовый период 1 месяц, можно найти бесплатные взломанные версии в интернете. - GOOGLE WEB DESIGNER - бесплатный сервис от Гугл. Сложноватый интерфейс, небольшое количество эффектов, зато много подсказок на русском.
- GIMP - бесплатная. Бесплатный аналог «Фотошопа». По функционалу уступает своему предшественнику, но нулевая стоимость склоняет чашу весов в пользу GIMP.
- PAINT-NET - бесплатная. Работает только со статикой, ничего лишнего; много возможностей, легкий интерфейс.
- AURORA 3D-ANIMATION - условно-бесплатная. От статики до FLASH. Много шаблонов, простой интерфейс, тонкая настройка смены кадров, поддерживает формат SWF.
- SOTHIK SWF - бесплатная. Позволяет создавать FLASH, имеет множество готовых шаблонов и картинок.
- EASY BANNER - бесплатная. ПО для новичков в дизайне, работает как со статикой, так и с анимацией, есть впечатляющая подборка фонов и стандартных изображений.
- ALEO FLASH INTRO BANNER - без оплаты. Работает с FLASH, GIF-анимацией и статикой, много шаблонных звуков, готовых анимаций, шрифтов. Простой интерфейс.
- ATANI - бесплатная. Работает с форматом GIF. Инструментарий очень прост и понятен.
- BANNER FANS - онлайн-сервис, без оплаты. Много полезных настроек и возможностей. Позволяет рисовать статические медиа-материалы, можно создать баннер онлайн для сайта.
- ANNERS NACK - онлайн-сервис, без оплаты. Предельно простой принцип работы, есть готовые шаблоны. Пользователь может легко выбрать подходящий готовый вариант и внести свои корректировки.
Качество интернет-баннера определяется не тем, как он выглядит, а в его кликабельности. Реклама может быть несовершенной, но если люди переходят по ней на ваш сайт - значит, вы все сделали правильно!